アパレルのパターンナーや生産管理をしてきた経験から、縫製仕様書や企画書、その他指示書などにもできるだけ使いやすいようなベーシックなハンガーイラストを描いています。
ハンガーイラストとは、洋服やファッションアイテムをハンガーにかかったように描かれたイラストやデザインのことを指します。
アパレル業界において、ハンガーイラストは製品の企画から生産まで欠かせないものです。
アパレル企画と生産におけるハンガーイラストは、デザインの視覚化と品質管理に欠かせません。デザインの確認やサイズ、副資材、縫製の仕様などを書いた縫製仕様書に使われます。企画から生産まで携わる全ての人が理解できるイラストとして使用されます。
今回の記事では、私が描くハンガーイラストがどのようなイラストなのか少しご紹介します。
ファッションに関わる人もそうでない人にも、新しいアイデアを形にする際にぜひご活用いただければと思います。
ストック素材のファイル形式
ダウンロードして利用できるストック素材のファイル形式として主に JPG,AI,PNG,EPSなどがありますが、私のイラストは JPG,PNG,AI データでダウンロードしていただけます。
主なファイル形式の特徴
JPG
写真やイラストなどのラスターデータです。ファイルサイズが小さく、一般的なソフトウェアで編集できるため、WebやSNSなどのデジタル媒体に適しています。ただし、拡大すると画質が劣化するため、大型プリント物には向きません。

一般的な画像データですね。


PNG
透過性を持つラスターデータです。背景を透明にすることができるため、WebやSNSなどのデジタル媒体での利用に適しています。ただし、ファイルサイズが大きくなりがちです。



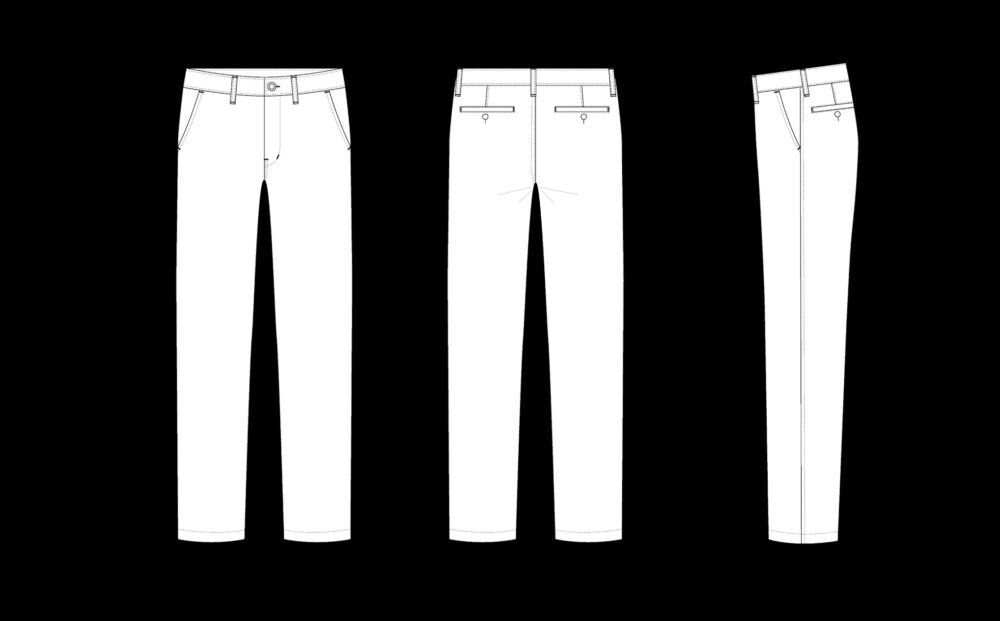
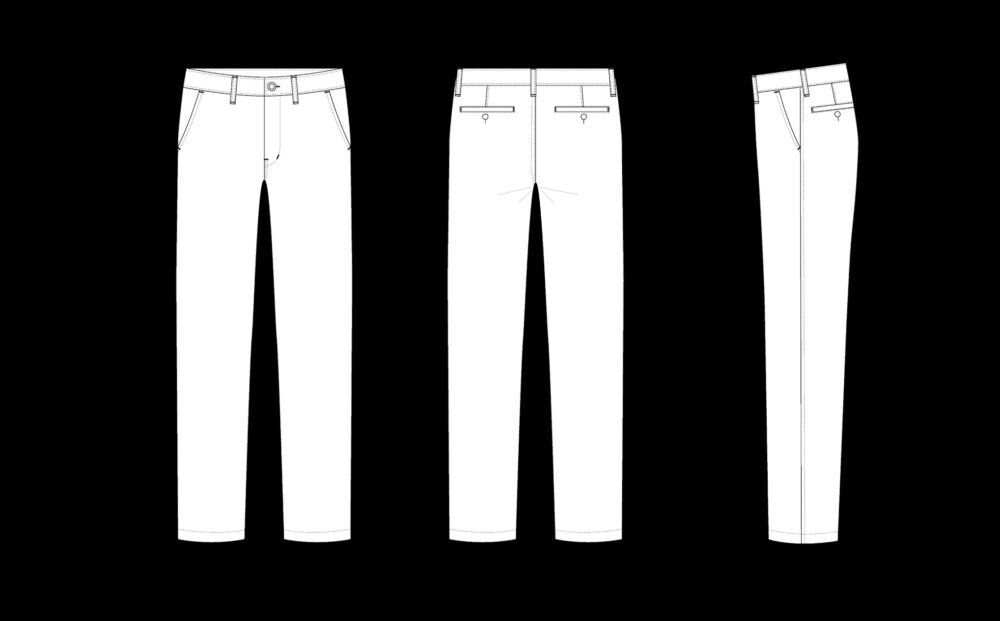
当イラストは基本的に本体が塗り(白色やその他カラー)、背景が透明になっています。(下図の黒色部分が透明)


【本体が塗りになっているメリット】
イラストを重ねて表現したい場合に便利です。例えば企画の一覧表など狭いスペースにデザイン画を配置したい時に前後重ねて配置することができます。





企画書や縫製仕様書などに使用する場合はPNG形式が一番使いやすいと思います。
AI
Adobe Illustratorで作成されたベクターデータです。拡大しても画質が劣化しないため、ロゴや看板などの大型プリント物にも適しています。ただし、編集には専用ソフトが必要であり、ファイルサイズも大きくなりがちです。
Illustratorの機能を最大限に活用でき、特にベクター画像を扱う際に有効です。 AIファイルには多数の情報と詳細が含まれていて、作成後のアートワークの編集に最適です。



当方のイラストのAIデータについては下記でご説明します。
投稿しているイラストのAIデータの特徴
私のイラストは全てAdobe Illustratorで作成しています。
おそらくクリエイターさんによってイラストの描き方、レイヤーの分け方や線幅、こだわるところも違うと思います。今回は私が投稿しているイラストの特徴をご紹介します。
描き慣れてくるとある程度自分なりのルールなどが決まってくるものなのかと思いますが、まだはっきりとした正解が分かっていませんのでまだこれからも手法が変わってくるかもしれません。
レイヤーの分け方やグループの分け方、塗りのオブジェクトはどうする・・・など、
描いていると、後々アレンジしやすいのはどっちだろう・・・?など考えてシンプルなアイテムでも手が止まってしまうことがあります。
後日、別のイラストを描く時に、ああ、こうしても良かったのか、などと後で気づくこともあります。
ですので、初期の頃に投稿したものと後で投稿したものとは少しレイヤーの分け方や塗りのオブジェクトの分け方も違うことがあります。
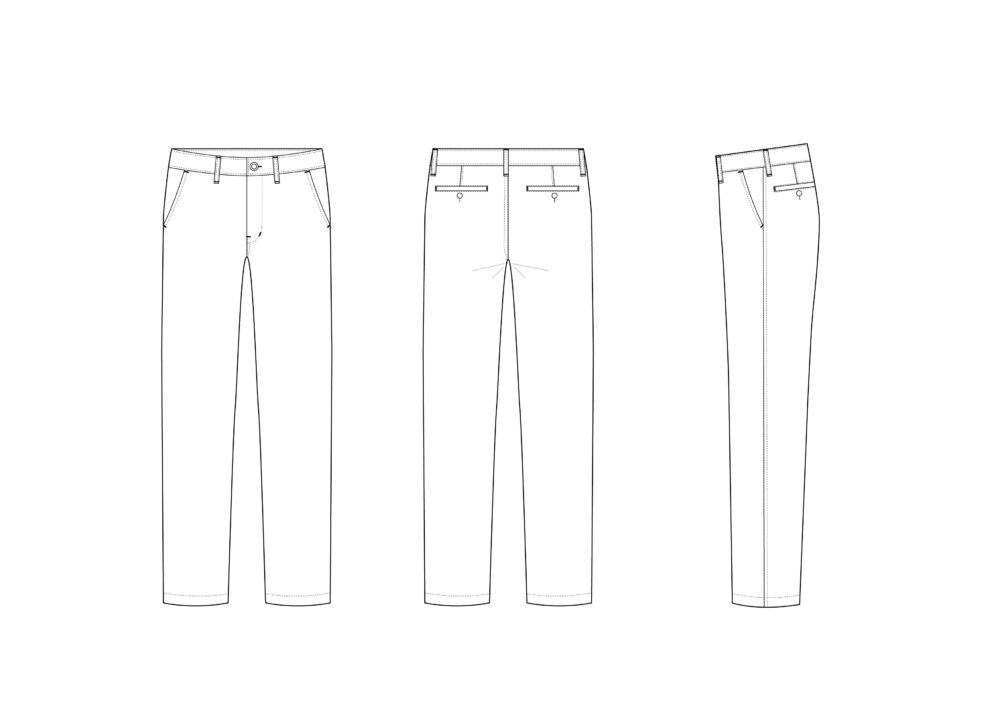
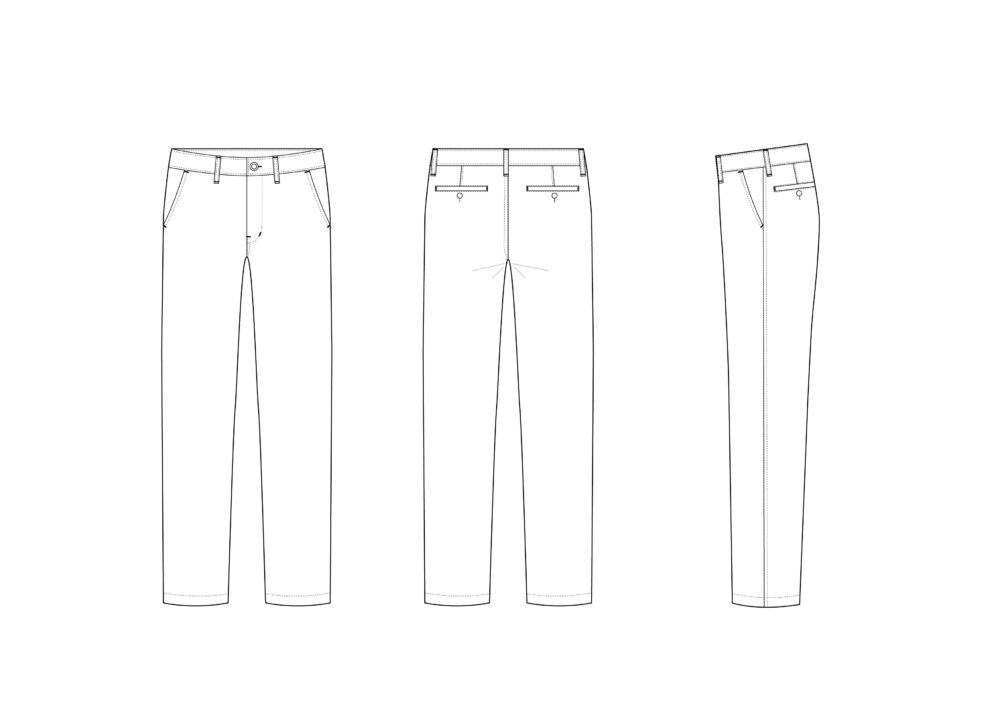
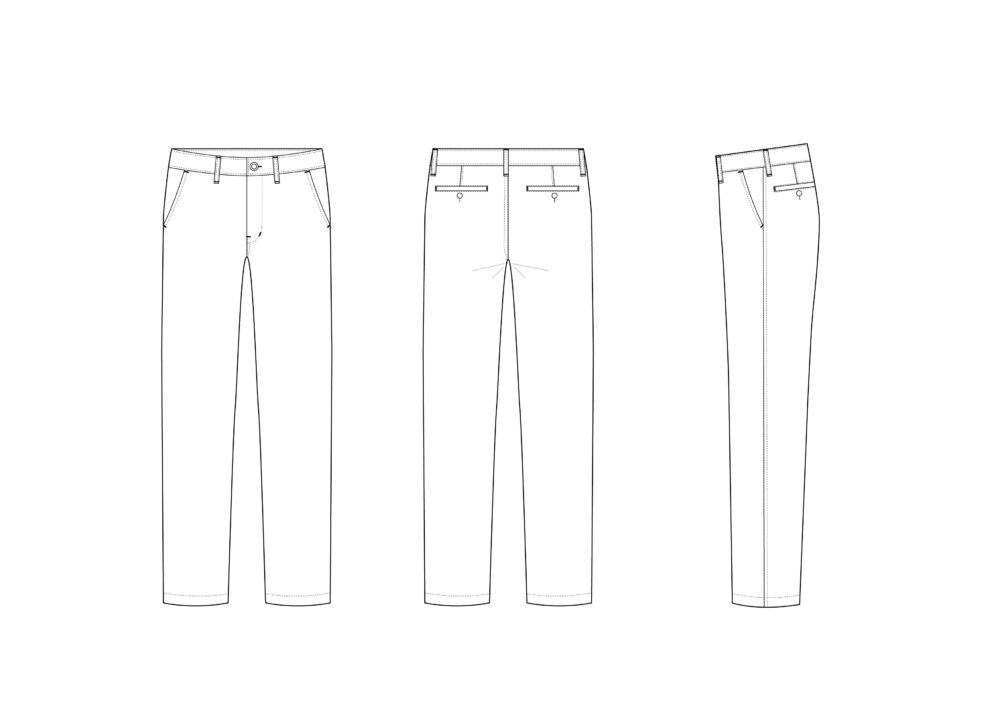
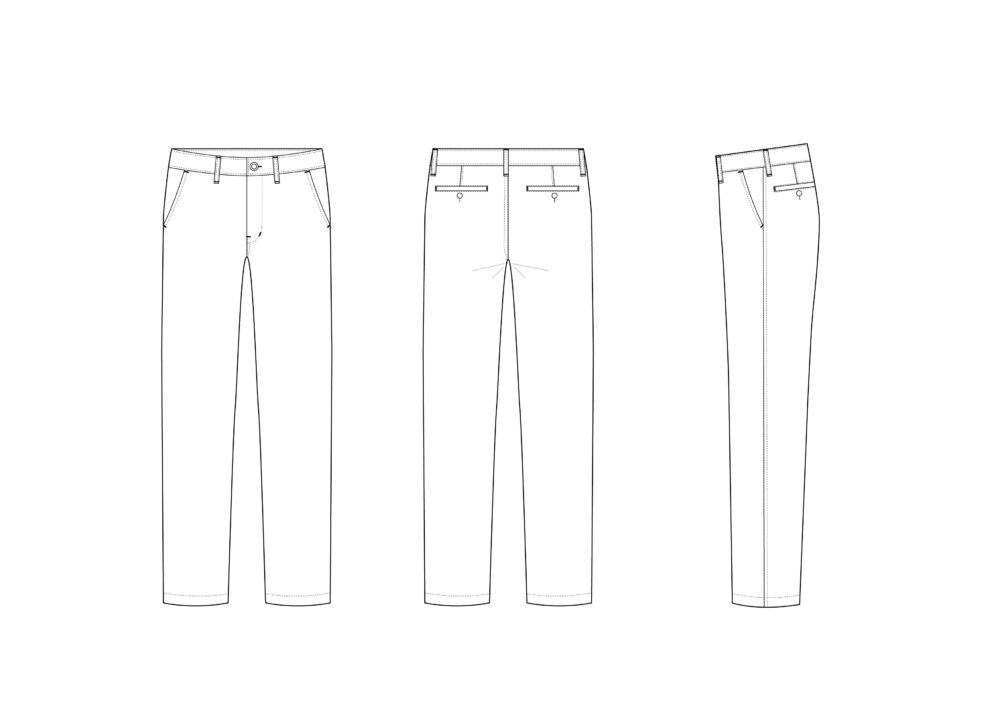
今回は一番最近描いたチノパンのイラストについて少しだけご紹介します。
基本的な特徴(AIデータ)


私がハンガーイラストを描く時にこだわっている点は下記の通りです。
- シンプルかつクセのないイラスト
- アパレル企画や生産管理にも使えるよう縫製仕様まで考えたハンガーイラスト
- サイズ感、素材感がイメージしやすいイラスト
- 企画提案時にはアウトライン(輪郭)を強調させアピール、指示書類使用時にはアウトラインを非表示にするなど使い分けも可能
- 塗りのオブジェクトを選択することでカラーの変更がしやすい
- イラストデータ 基本線0.5pt ステッチ0.25pt アウトライン(輪郭)0.75pt
- 線をアウトライン化していないので編集で線幅を変更可能です。
イラストデータの中身
AIデータをダウンロードし、(illustrator CS4以上のバージョンが必要)
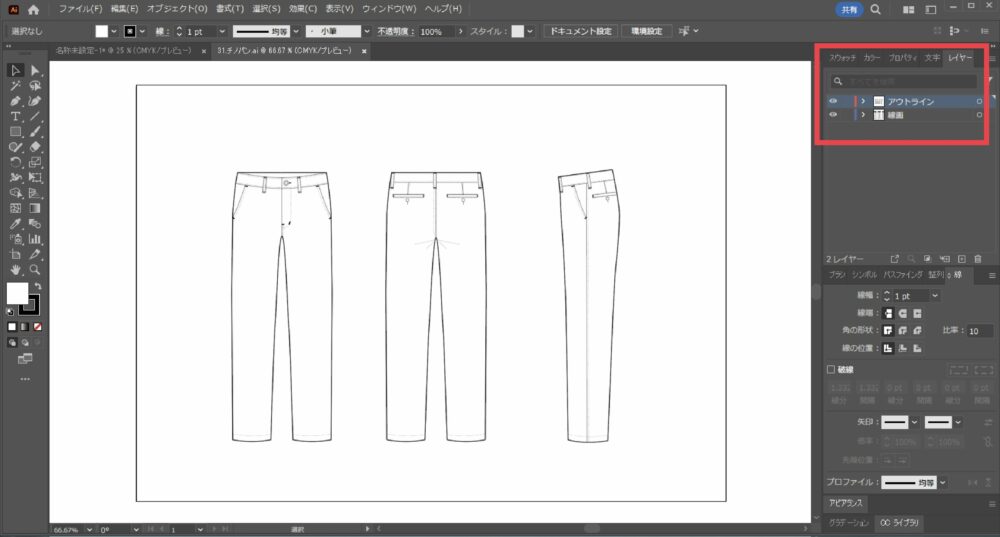
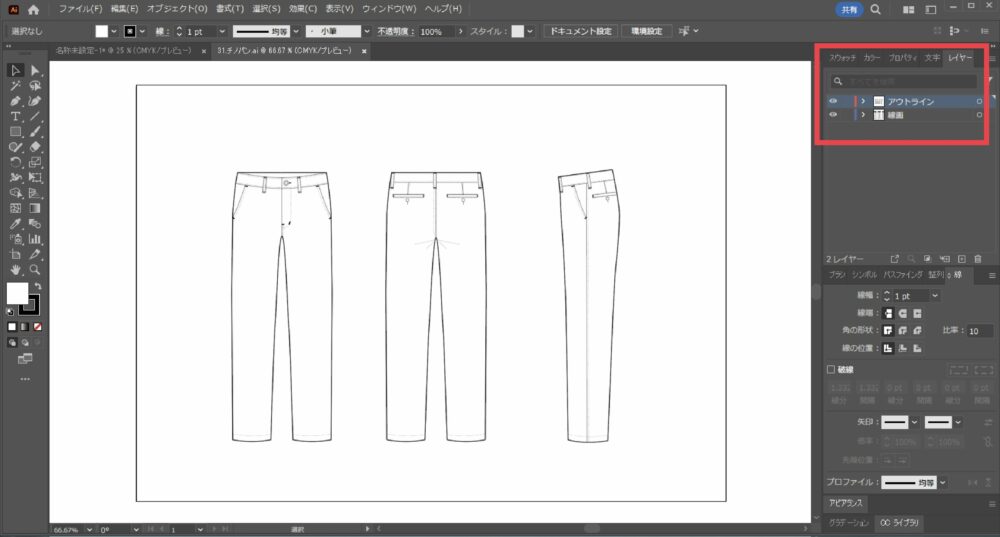
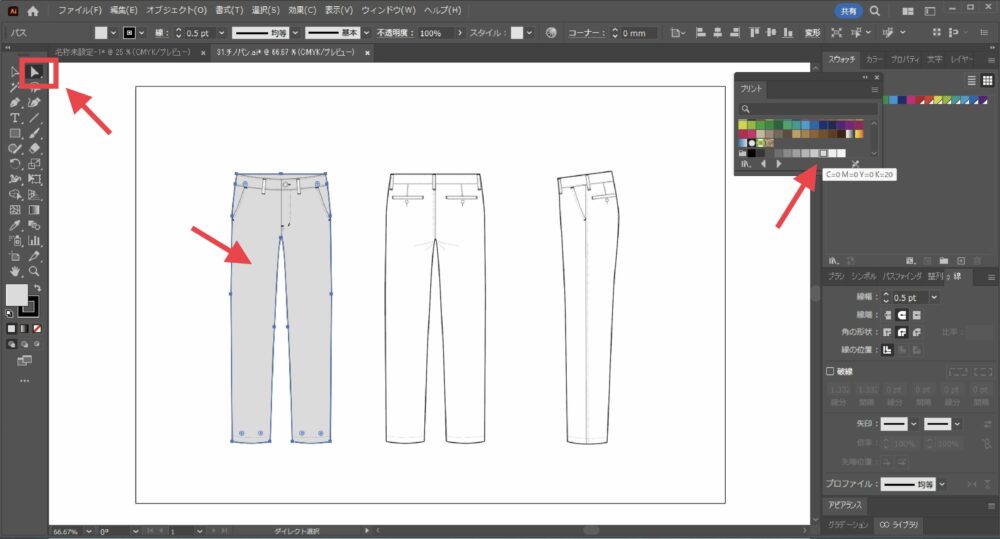
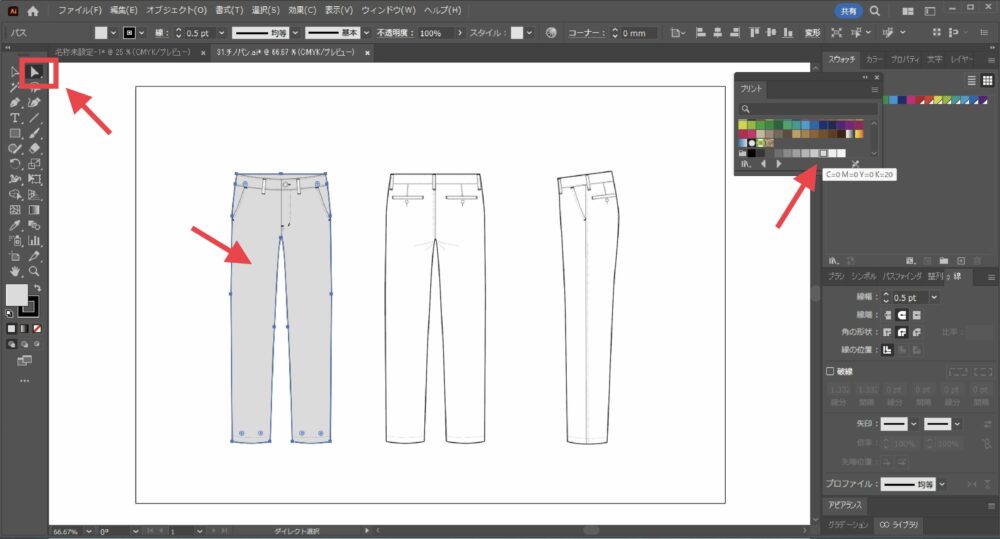
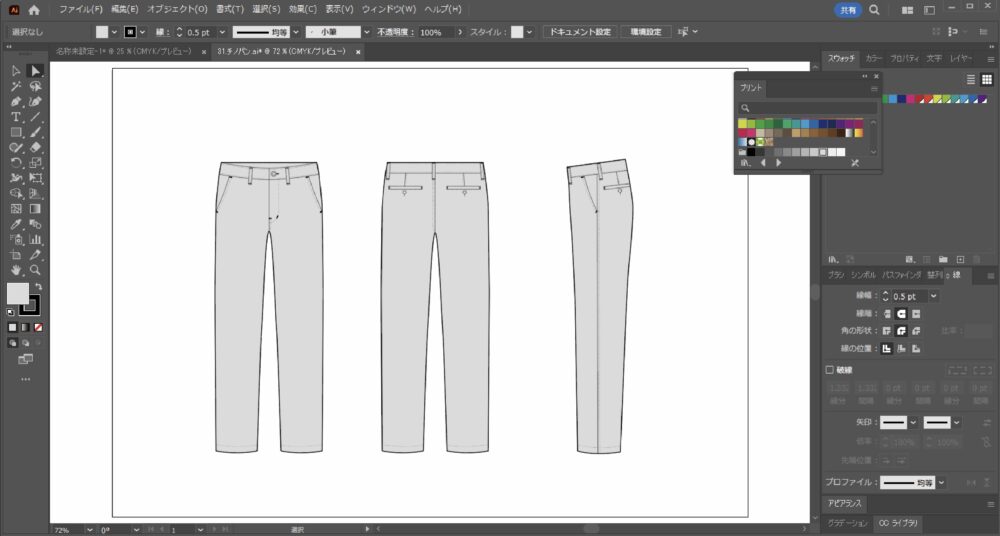
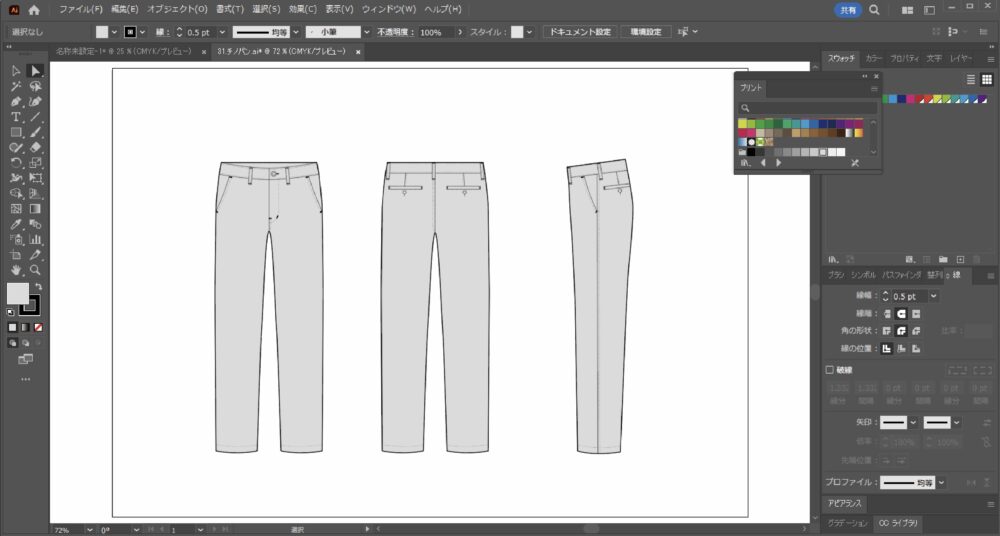
illustratorで開いていただくとこのような感じでイラストが見られます。
(ソフトのバージョンや作業環境によってツールボックスの表示が違います。)


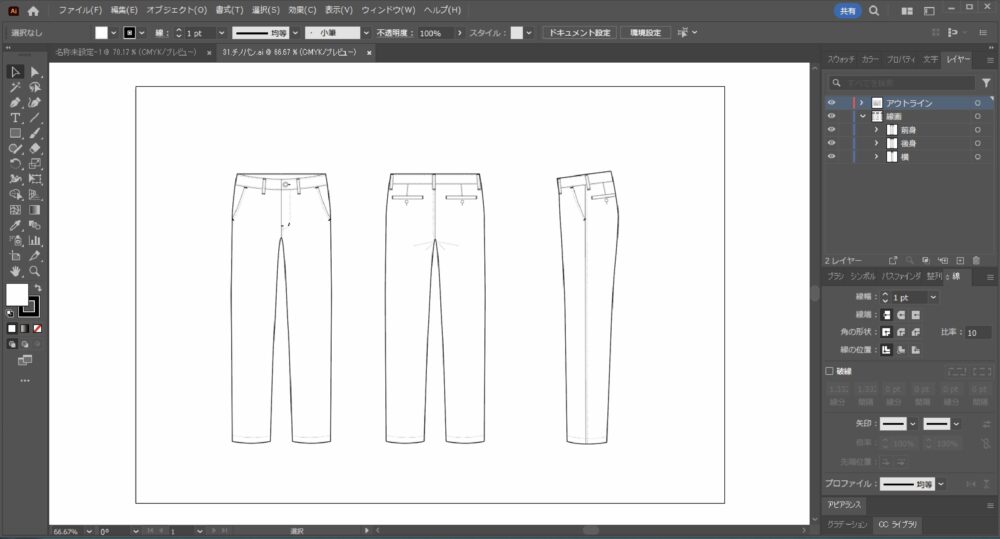
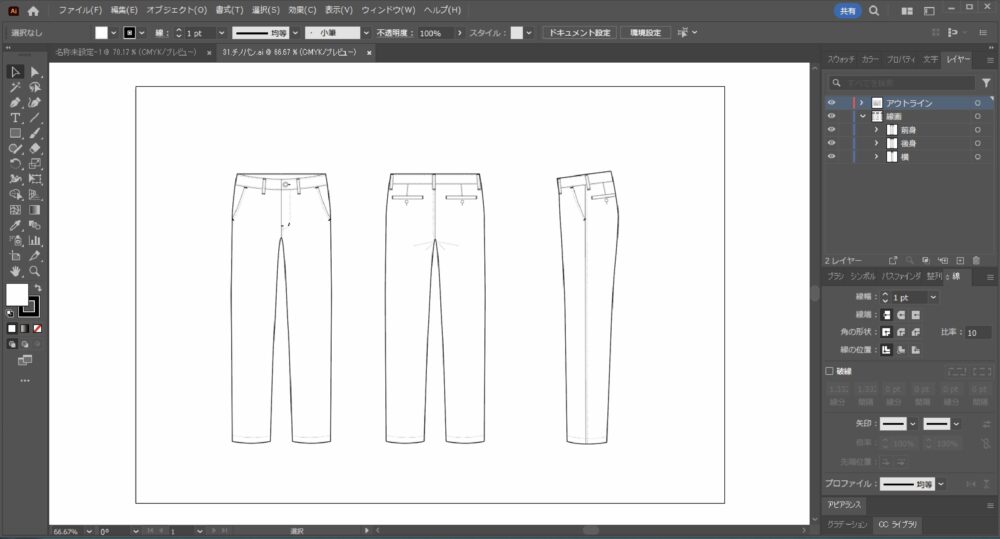
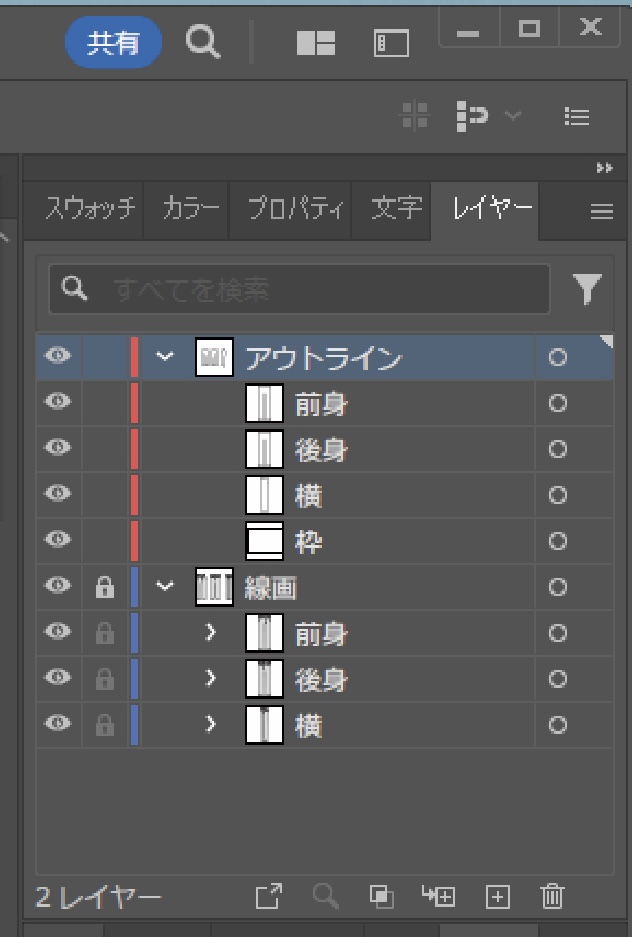
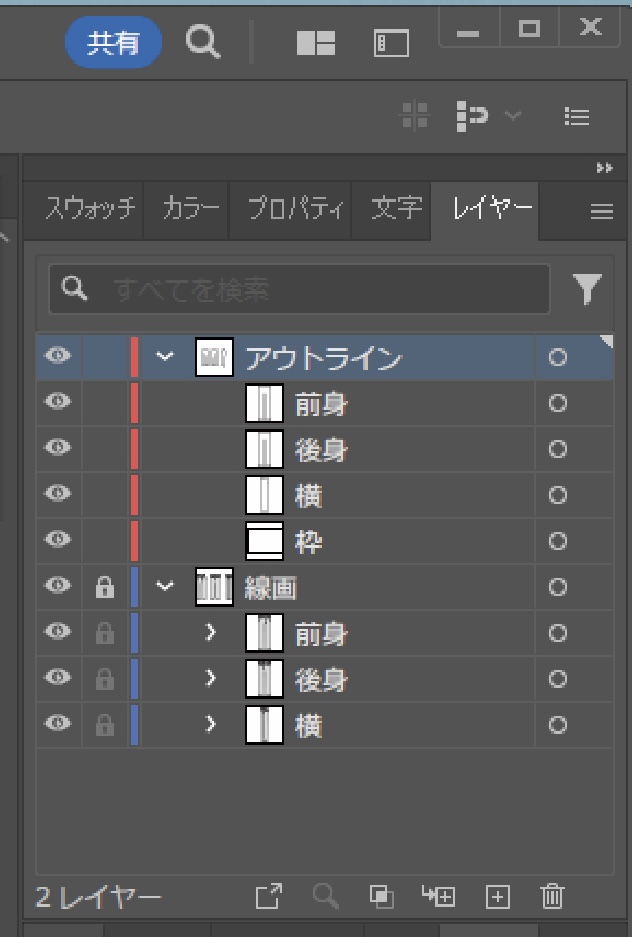
投稿したイラストによって同じレイヤー内にまとめているものもありますが、アウトライン(輪郭)と基本線画のレイヤーは分けて作成しています。(初期に投稿したものはレイヤーが分かれていないものがあります。(;^_^A)
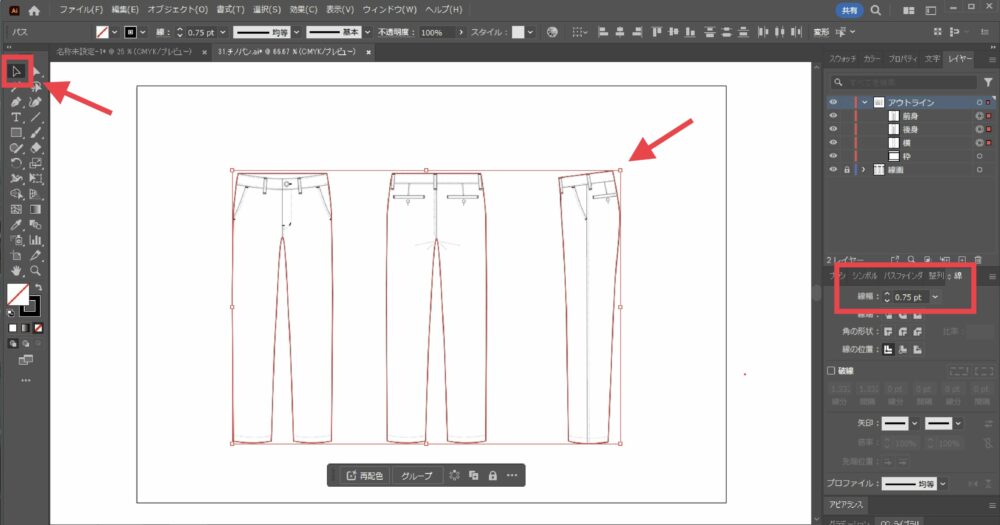
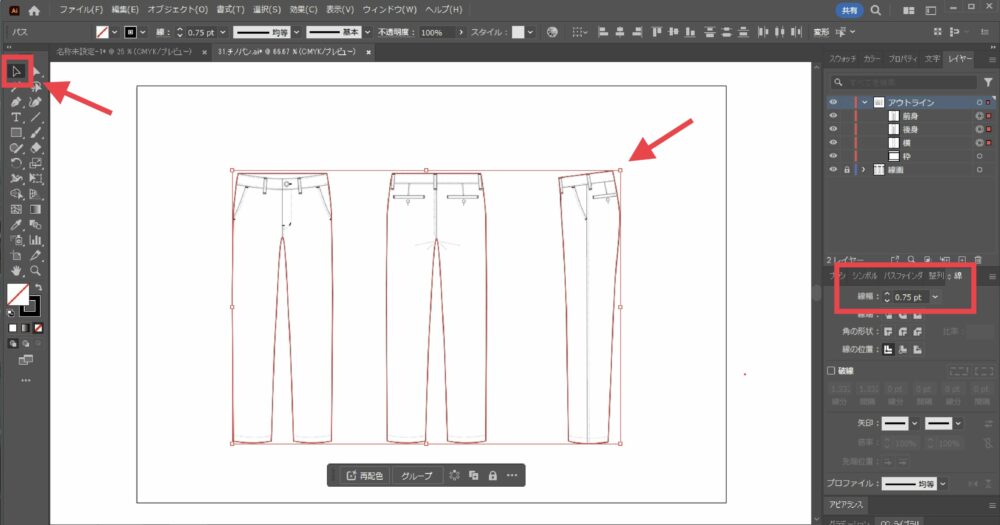
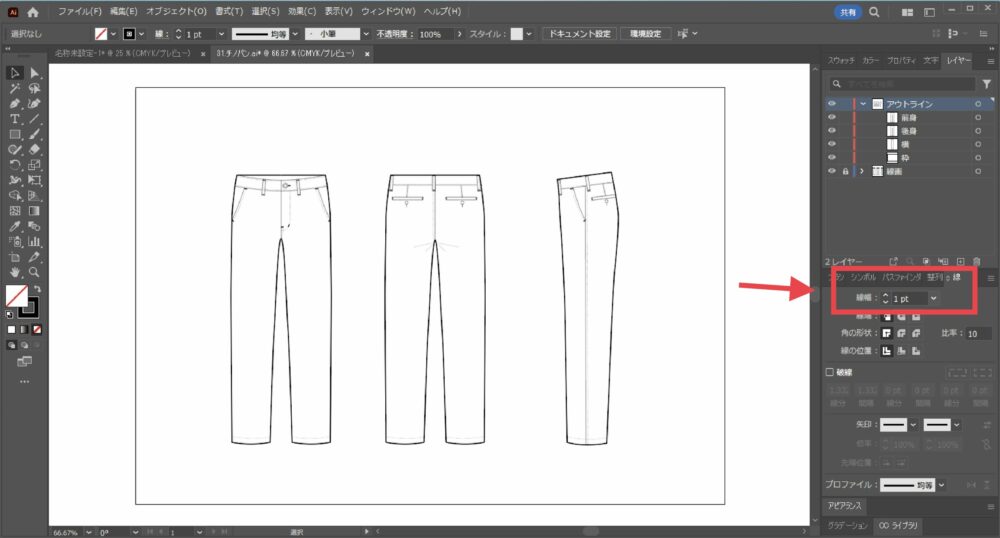
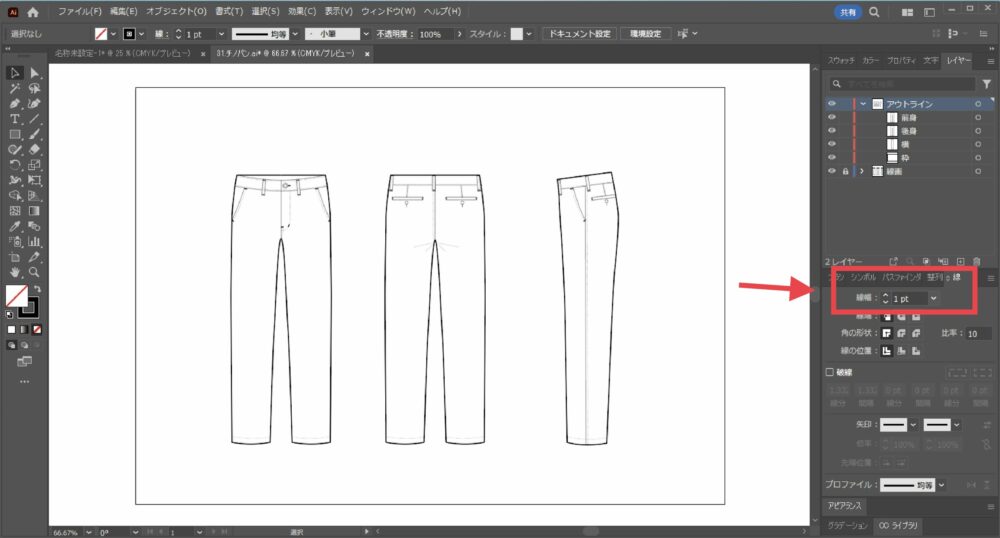
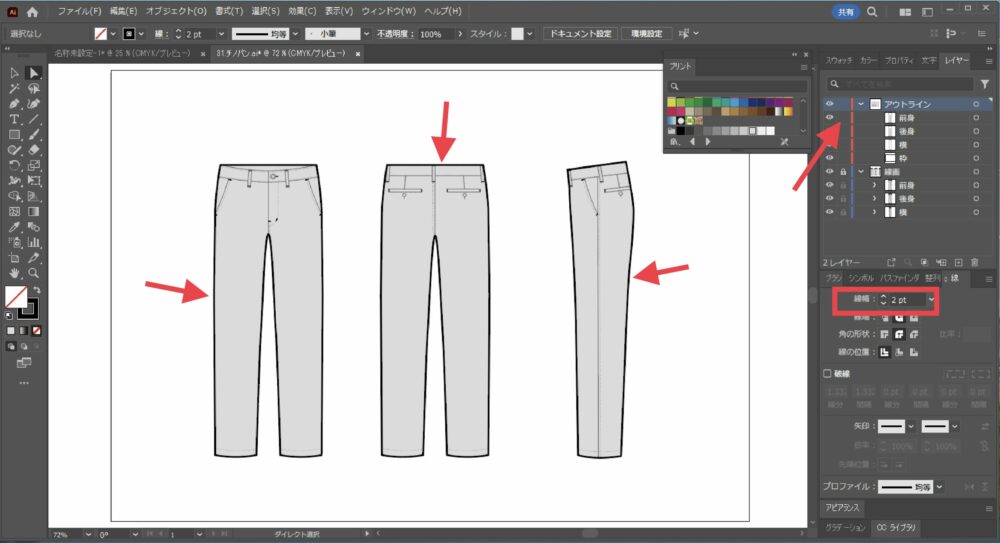
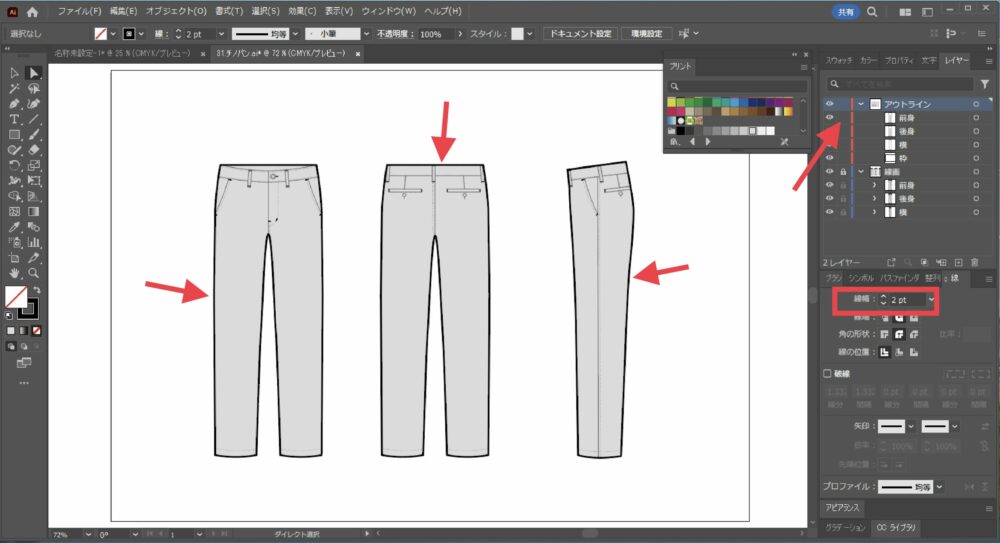
アウトラインの線幅を変える
アウトライン(輪郭)は通常の線画の上にもう一つアウトラインの太い線を重ねている状態なので、アウトラインの線だけ選んで太くしたり非表示にしたりが簡単にできるようにしています。




例えば、イラストの輪郭だけを太くしてメリハリを出したい。
元データのイラストのアウトライン(輪郭)は0.75ptにしていますのでこの線幅を変えてみます。


これを1ptにしてみたり、もっと太くしてみたりと変更が簡単にできます。


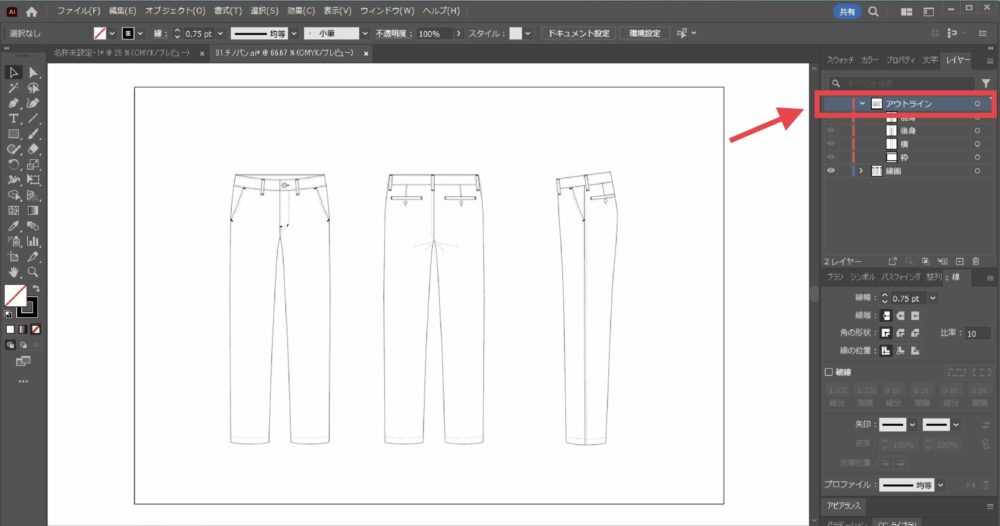
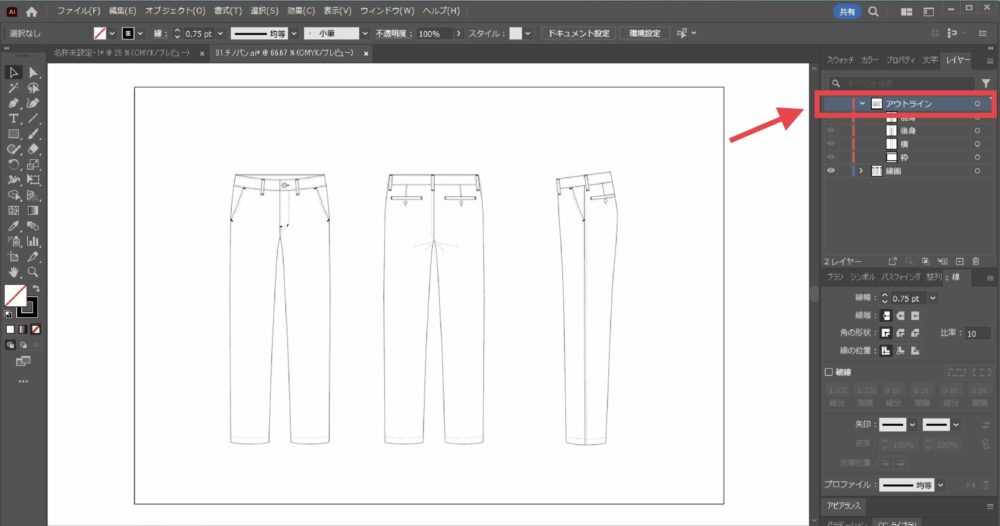
輪郭を非表示にする
レイヤーの「アウトライン」左側の目のマークをクリックすることで非表示にできます。


色を変える
例えば、本体のカラーを変えたい場合、
ダイレクト選択ツールで色を変更したいオブジェクトを選び、好みのカラーに変更します。
例えば、ここでは淡いグレー色に変えてみますね。


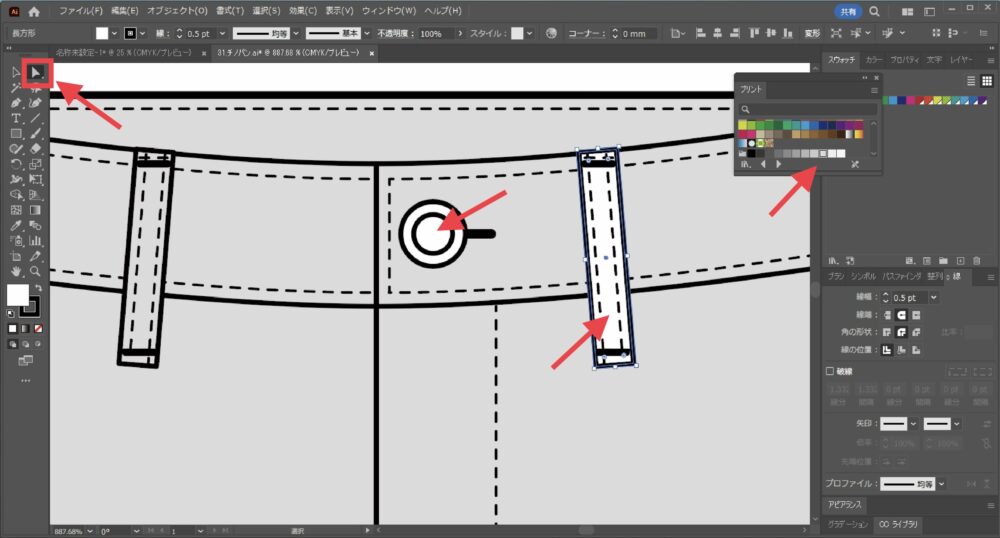
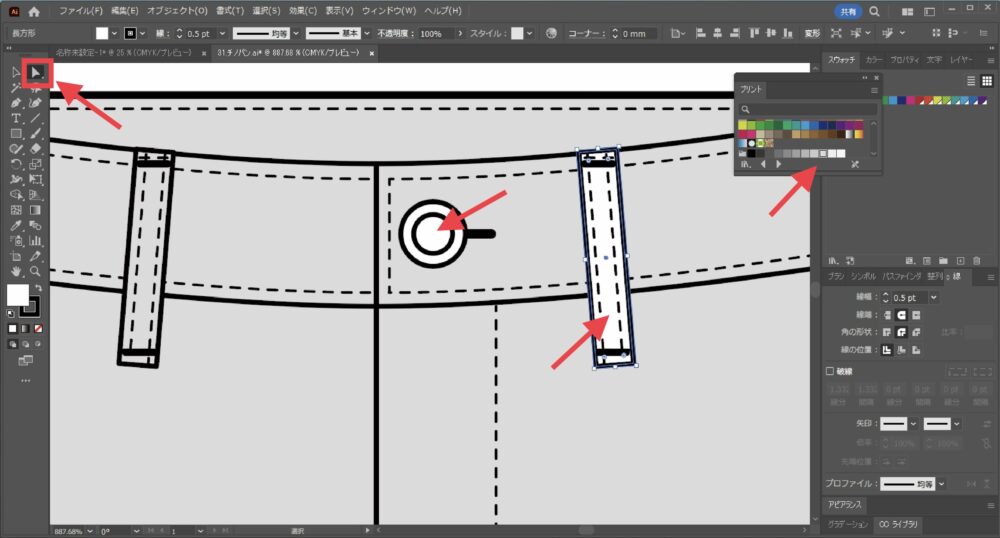
白く残った部分も選んでカラーを変更します。


アップにするとベルトループのステッチがズレてしまっていますが、ご愛敬ということで。^^
そういったこともございますのでご了承ください。


色を変更するとアウトライン(輪郭)を強調してみたいかも。という場合に簡単に変更ができて便利ですね。2ptに変更してみます。


このように強調されてインパクト強めのイラストになりますね。
描き貯めたイラストをまとめています
ハンガーイラストは印刷物、ウェブデザイン、プレゼンテーションなど、さまざまな用途にも適していますのでそれぞれの使い方で工夫して活用していただけたらと思います。
コツコツとイラストを描き貯めていますので、よろしければ別サイトを覗いてみてください。